简介
为什么使用 Hono 作为 api 工具
Hono 原生支持各种 JavaScript 的运行, Next.js、Deno、Bun、Couldfare 等等。当然 React Router 也是 Web 标准的框架。配合使用非常方便。
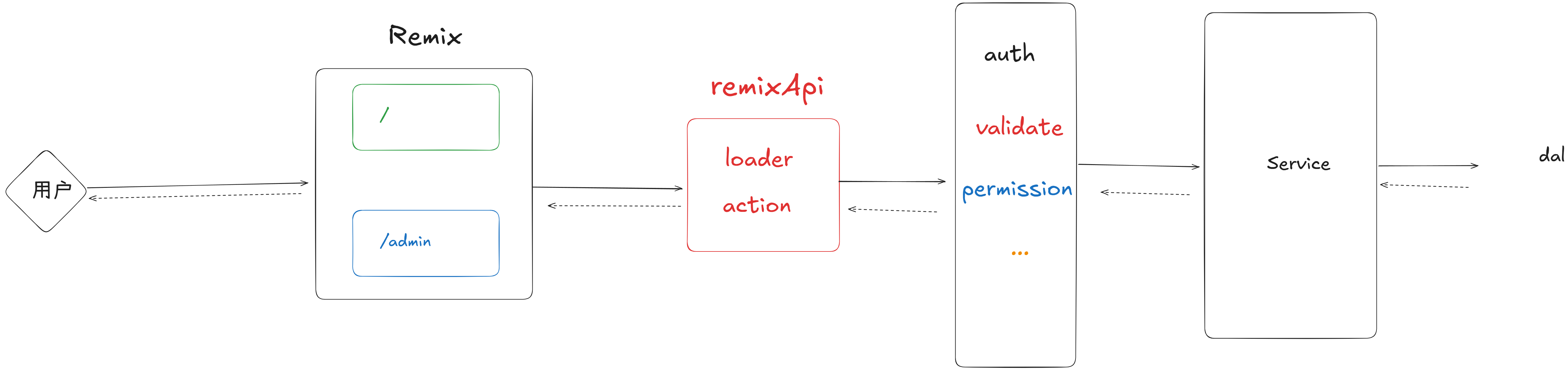
api 流程图

api
本项目的 api 部分,从 remix 到 react-route, 做了众多的尝试, 当前决定使用 Honojs 做为 api 的处理方案。
- 管理端所有的接口使用接口处理
- 不适用 action/loader
api授权认证机制
本项目目前使用,JWT 的双 Token 机制:
- access_token 短 Token, 用于获取数据
- refresh_token 用于置换 Token
如果你对项目感兴趣,可以看看这种双 Token 机制是否符合您的项目的安全需求。
honojs 适配器
ts
import type { Hono } from "hono";
export const handle =
(app: Hono<any, any, any>) =>
async (args: { request: Request }): Promise<Response> => {
const { request } = args;
return await app.fetch(request);
};React Router 是一个 Web 标准的框架,支持 Node.js、Express 框架、Cloudflare、以及 Vercel 等平台
有了适配器,我们只需要传入 Hono app 即可,处理 API 请求想相当的简单。并且支持中间。这比直接书写 action/loader 要舒服多了。